윈도우용 아이콘은 파일 하나에 여러 종류의 크기를 담을 수 있으며, 상황에 맞춰 윈도우가 선택한다.
이게 상식이고, 모든 얘기의 시발점이다.
윈도우 98/2000 까지는 4bpp 아이콘을 주로 사용했지만, XP 이후로는 8bpp/32bpp를 기본으로 한다.
현재 4bpp 아이콘은 단순히 하위 호환성을 위해 존재할 뿐 실제 프로젝트에 적용할 필요는 없다고 봐도 무방.
아이콘 파일의 스펙을 보면 가로/세로 크기는 256이 최대[각주:1]이고, 32bpp 까지만 적용이 가능하다.
XP 까진 비트맵 포맷만 지원했지만, 비스타 이후는 PNG 포맷도 적용이 가능하다.
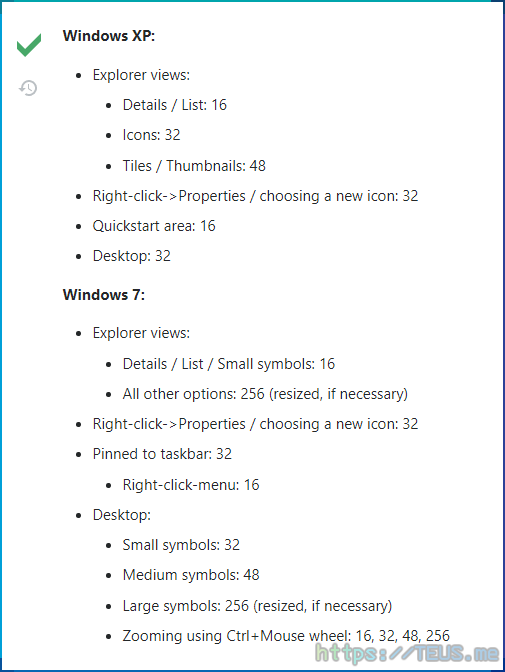
실제 어플리케이션에서 만들어야 하는 아이콘의 크기는 스택오버플로우에 잘 정리되어있다.

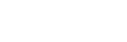
간단히 요약하면, XP에서는 16, 32, 48의 크기만 사용하고, 비스타/7 이후는 16, 32, 48, 256[각주:2].
그런데, 이건 기본 배율(96dpi) 얘기고, dpi가 바뀌면 얘기가 복잡해진다.

모든 해상도를 다 고려하면, 필요한 아이콘의 크기는 16, 20, 24, 32, 40, 48, 64, 96, 256의 총 9가지이다.
스택오버플로우의 글에서는 32를 사용하지 않는다고 되어있는데, 사실 어플 내에서 사용된다...
본질적으로는, 너무 다양한 아이콘의 크기가 필요하지는 않다.
필요한 크기가 없으면 더 큰 크기의 아이콘을 리샘플링해서 사용하기 때문이다.
즉, 원론적으로 말해서 아이콘 크기를 256×256 PNG 하나만 만들어도 비스타 이후에선 동작한다는 뜻이다.
그런데, 그렇게 하면 아이콘이 항상 뭉개져서 보이므로 필요한 해상도의 아이콘을 만드는 게 좋다.
만들어야 하는 크기는 위에 언급한 바와 같고.
비스타 이후의 윈도우에선 아이콘 포맷으로 PNG를 지원한다.
256 크기의 아이콘에서 PNG 포맷을 사용하도록 되어있는데, 여기서 의문이 제기된다.
48×48이나 96×96 등의 크기는 PNG로 저장하면 안 되는가?
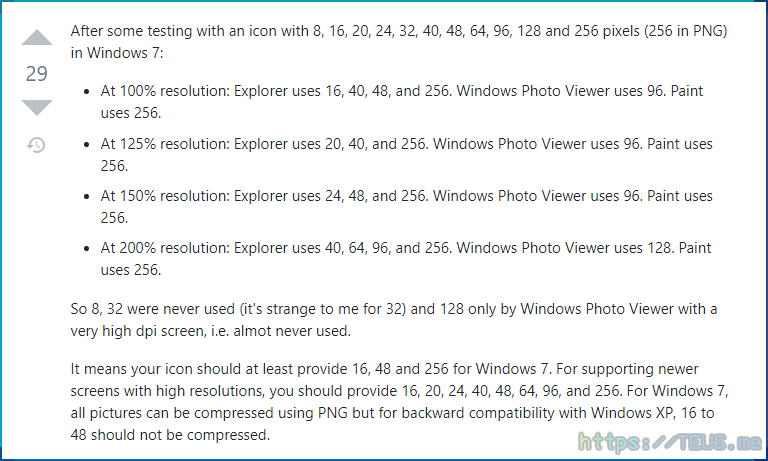
테스트 해보려면 일단 다양한 세트의 아이콘을 만들어야 되고, 귀찮으니 프로그램을 하나 만들었다...

XP부터 기본적으로 필요로 하는 아이콘 크기 외에는 모두 PNG로 만들어도 무방하다.
XP에서는 다른 크기를 사용하지 않으니 상관 없고, 비스타부터는 잘 읽어낸다.

Visual Studio에서도 아이콘들을 잘 인식하고, paint.net의 플러그인에서도 역시 잘 읽는다.
(Total Commander의 뷰어[F3]에선 제대로 인식을 못해 개발자에게 리포트 함)[각주:3]|[각주:4]
여기까지 정리된 내용은 사실 특별한 내용이 없다.
잘 알려진 사실들을 정리했을 뿐이고, 애매한 경우는 직접 돌려 테스트했을 뿐이다.
그런데, 이러한 의문을 제기하게 된 계기는 바로 다이얼로그 기반 어플의 아이콘이 이상했기 때문이다.
어플 창 좌측 상단의 Small Icon은 96dpi 기준으로 분명히 16×16 아이콘이 사용된다.
아이콘을 만든 뒤에 켭쳐를 떠서 크기를 확인해보면 쉽게 확인할 수 있다.
그런데, 막상 아이콘 크기 중에 16×16을 집어넣어보니, 다큰 크기의 아이콘을 리샘플링해서 적용한다.

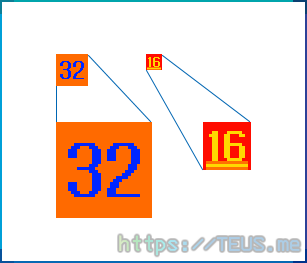
위와 같이 16×16만 완전히 다른 디자인으로 만들어서 적용해봤지만, 아래와 같은 화면이 나온다.

좌측 상단의 아이콘이 16×16 디자인이 아니라 32×32 아이콘인 것이다.
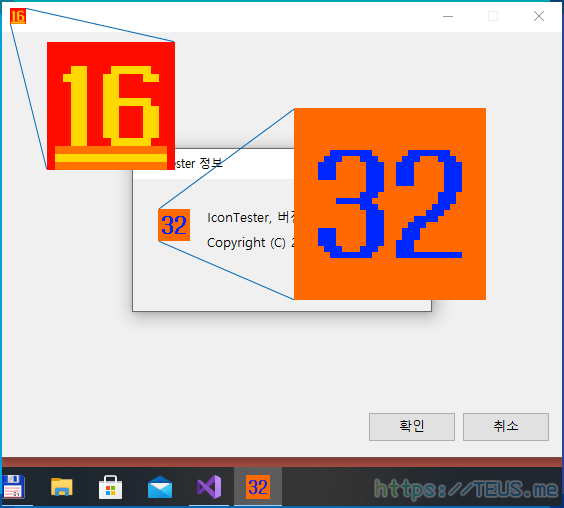
다음으로, 32×32를 제거하고, 16×16 32bpp만 적용해봤다.

드디어 16×16이 적용되었는데... 뭔가 멀쩡해보이지만, 확대해보면 이상하다.
16×16 → 16×16인데 내부적으로 업스케일링+다운스케일링한 티가 역력히 보인다.
이번에는 16×16 8bpp 아이콘만 적용해봤다.

이렇게 하자 드디어 바라던 아이콘 모양이 나왔다.
이 내용들을 모두 조합해서 Small Icon만을 16×16 8bpp로 따로 적용해보면 아래와 같다.

결론적으로 Small Icon은 16×16 8bpp로 별도의 리소스로 적용해야 원하는 모습을 볼 수 있는 것이다.
이 이슈는 자주 발생할 이슈는 아닐 지도 모른다.
16×16 크기의 아이콘을 직접 디자인해서 다이얼로그 기반에 적용하는 경우만 고려해야 될 이슈이다.
그런데, 메모장2의 아이콘을 디자인해주신 c6248님께 아이콘 얘기를 듣다보니 간과할만한 이슈는 아니란 생각이 들어 정리해봤다.
덧. PNG 포맷으로 아이콘을 저장할 때 libpngquant를 적용해서 8bpp로 만들어도 잘 동작함
| NOTHING ear(1) 구매 성공! (0) | 2021.09.18 |
|---|---|
| NOTHING ear(1)이 한국에서 판매된 게 맞기는 한가? (0) | 2021.09.13 |
| iOS의 어이 없던 한글 처리 오류 (0) | 2021.07.31 |
| 집 네트워크 구성 대폭 개선 (4) | 2021.06.04 |
| NVMe M.2에 설치된 윈도우 시스템 복제 (5) | 2021.02.10 |