 친효스킨 다운로드 페이지
친효스킨 다운로드 페이지
지금까지 사용해오던 Square 스킨을 무려 3년만에 교체했다.
스킨 자체엔 아무 문제가 없었지만, 커져가는 해상도 환경에서 뭔가 좀 갑갑해보이는 면이 있기 때문이었다.
이왕 변경하는 김에 그간 수정하려고 생각만 한 부분들을 함께 고쳐보았다.
1. 스킨
앞에서 얘기했듯 스킨은 친효스킨을 선택했다.
2. 글꼴
기존 블로그에선 구글에서 제공하는 웹 글꼴들을 사용했는데, 다 걷어내고 리디 바탕체를 단독으로 사용하기로 했다.
이 글꼴은 리디북스로 유명한 리디주식회사에서 공개한 글꼴이다.
Syntax Highlighter 등을 위해서는 D2Coding의 웹폰트를 적용했다.
이 과정에서 성능과 용량 최적화를 위해 이상진 님의 Webfont 사용과 최적화를 참고했다.
3. 수식
지금까지 수식을 표현하기 위해서 mathquill을 사용해왔다.
이 라이브러리는 잘 동작하지만, 일부 복잡한 수식들에서는 성능이 심각하게 저하되는 문제가 있었다.
이번에 수식 표현 라이브러리는 mathjax로 갈아타기로 했다.
근의 공식 \(x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}\) 을 표현하기 위해서 기존 mathquill에서는
<span class="mathquill-embedded-latex">
x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}
</span>
이라고 입력해야 했지만, mathjax에서는
\(x=\frac{-b\pm\sqrt{b^2-4ac}}{2a}\)
이라고만 입력하면 동작하는 등 사용의 편이성 역시 증대되었다.
기존 데이터들을 변환하기 위해 프로그램을 별도로 하나 만들었다는 게 함정이지만.
 mathquill 태그 변경을 한방에 처리
mathquill 태그 변경을 한방에 처리
4. Syntax Highlighter
Syntax Highlighter는 4.0까지 나오고 개발이 중단된 것으로 보이는데, 본 블로그에선 v3.0.90을 사용한다.
그런데, C++ 문법의 경우 메모장2 mod에는 적용된 C++ 20 API 최종안의 목록이 적용되지 않았다.
내친 김에 양쪽에 서로 누락된 함수 및 예약어 등을 모두 찾아서 추가하기로 했다.
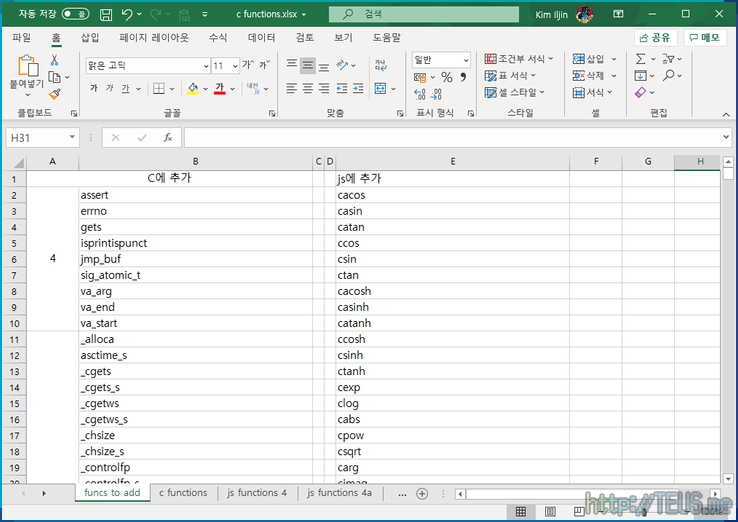
c 및 js 소스 코드에서 예약어를 추출할 수 있는 프로그램을 간단히 만든 뒤에...

엑셀로 이를 정리해서 다시 반영했다.
 Microsoft 365는 프로그래밍의 훌륭한 친구죠
Microsoft 365는 프로그래밍의 훌륭한 친구죠
또한, brush의 개수가 너무 많아 JSCompress.com에서 이를 통합하여 압축했다.
5. 추천글 기능
친효스킨에는 추천글 기능이 있다.
이 기능을 활용하여 구라 제거기, 메모장2를 포함한 주요한 공개 프로그램 포스트의 제목을 항상 띄워놓게 해두었다.
